每周总结-1
每周总结(关于流式,node的学习,ai字符的处理逻辑)
1. 流式响应
前些日子,我与同学有一个关于ai的项目,通过调用大模型制作一个类似于ai对话的web应用,在问题较为复杂时ai会出现明显的等待时间所以我们决定使用流式响应来解决这个问题,但是在使用过程中遇到了一些问题,所以我决定写一篇文章来总结一下流式响应的使用。
1.1 什么是流式响应
流式响应是一种响应式设计的方式,它的核心思想是将响应式设计的概念应用于流式数据。在传统的响应式设计中,我们通常会根据屏幕的宽度和高度来调整页面的布局和样式,但是在流式响应中,我们会根据数据的变化来调整页面的布局和样式。
1.2 流式响应的优点
流式响应的优点有很多,其中最主要的优点是可以提高页面的响应速度,因为它可以根据数据的变化来调整页面的布局和样式,而不需要重新加载整个页面。另外,流式响应还可以提高页面的可访问性,因为它可以根据数据的变化来调整页面的布局和样式,而不需要重新加载整个页面。
1.3 关于使用vue解决流式响问题
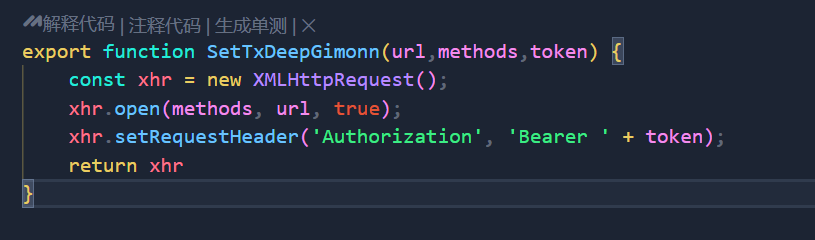
因为前端代码使用的全局的请求axios,我使用axios修改响应的数据无法将其改为流式(感觉是我能力问题),所以我是通过一个新的类(比较稳妥的方式)来实现,通过将其进行封装进行了复用
如上使用XMLHttpRequest类完成对于流式的定义,具体作用可见官网,这个对象提供了流式的效果
1.4 总结
对于本次使用流式响应的总结就是,通过使用XMLHttpRequest类完成对于流式的定义,通过将其进行封装进行了复用,这样就可以实现对于流式响应的使用,对于我来说是一次这是一次尝试
2 node的学习
2.1 为什么学习node
谈谈为什么我要学习node,第一我是一个前端开发,我需要对vue的学习进行巩固同时了解工具链,其次这对于我来说是有挑战的,
2.2 fs语法
fs语法是类似于linux中的文件管理,在基于node的基础上进行文件处理文件写入等操作,主要是对文件进行操作,fs内置模块通过require引入,基本都会有返回函数(err=>{})如此的格式,如有错误err会是错误信息,没有错误err会是null,在node中也是有流式写入的概念的
2.3 总结
对于fs的学习,我感觉是基础中的基础
3 ai字符的处理逻辑
对于ai字符的处理逻辑,这周可搞s我了,写那个ai项目有一大半的时间都在处理这个问题,在这个问题之前我们需要了解一下ai的运行逻辑
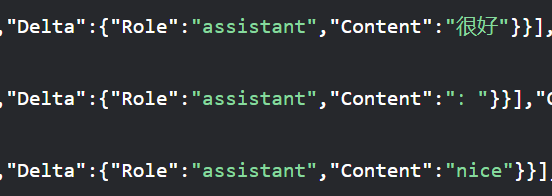
参考网址()如上是ai返回的数据格式是一个数组字符串,而在这个数组上,我可遭老罪拉,因为是流式显示我想显示打字机的效果所以我需要将其进行处理,(data: [])这个类似于ai给我的格式然后先将data:删除然后在使用JSON.parse()进行解析,然后使用for循环进行遍历,然后写入字符串完成打字机的效果
还有deepseek的爆火,我们也不例外的接入的ai模型,关于r1模型会有一个思考过程这个过程显示起来还好,项目组的后台呢会存储历史记录方便返回给我但是呢后台存储的只有ai回答的的没有思考过程所以很难受一直不知道什么问题找了好久,最后呢是通过定义自定义的切片物来完成操作
4 本周总结
这周的收获大致这些了,关于流式响应的处理逻辑,fs的学习,字符串的处理逻辑,关于黑盒测试的复习以及关于对于coze平台对于ai工作流的学习,偶真是充实的一周,下周见